人机交互笔记

人机交互笔记
JJuprising概述
什么是人机交互
人机交互是指关于设计、实现和评估供人们使用的交互式计算机系统,并围绕相关的主要现象进行研究的学科。
⭐人机交互技术的研究内容 7点
人机交互界面表示模型与设计方法
Web设计
移动界面设计
移动界面的设计方法、可用性与评估原则、移动界面导航技术以及移动界面的实现技术和开发工具。
认知与智能用户界面
上下文感知、三维输入、语音识别、手写识别、自然语言理解。
多通道交互技术
视觉、听觉、触觉和力觉语音、手势、眼神、表情表示模型、评估方法以及多通道信息的融合等。
群件
群件系统的体系结构、计算机支持的交流与共享信息的方式、交流中的决策支持工具、应用程序共享以及同步实现方法等。
可用性分析与评估
人机交互技术所导致的社会问题与解决方案
- 缺点
- 焦虑
- 疏远
- 信息匮乏的少数群体
- 个人的无力
- 令人困惑的复杂性和速度
- 组织脆弱性
- 侵犯隐私
- 失业和裁员
- 缺乏专业的责任制
- 恶化的人类形象
- 解决方案
- 以人为本的参与式设计
- 组织的支持
- 工作设计
- 教育
- 反馈、认可和奖励
- 提高公共意识
- 立法
⭐设计上的不同观点📑
- 软件工程师(技术视角)
- 软件需求分析
- 软件设计
- 接口软件编码
- 交互支撑软件编码
- 应用程序编码
- 软件验证和确认
- 人机交互设计师(用户视角)
- 用户任务分析
- 可用性规格说明
- 交互体系结构/设计
- 界面设计/规格说明
- 软件支撑确认
- 可用性评估
⭐发展历程
基本交互:命令行
图形界面:GUI
语音交互:语音助手
体感交互:5D电影
⭐人机交互的三个革命性产品
鼠标
多点触控
体感设备
第一章
可用性工程
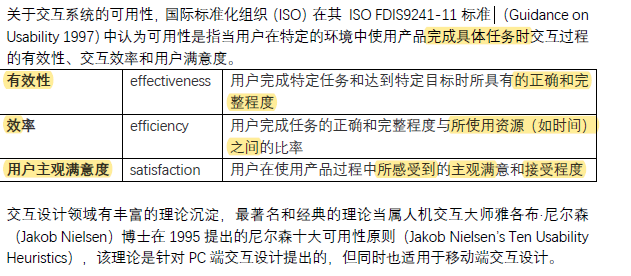
🟡交互系统可用性的概念📑
可用性是指当用户在特定的环境中使用产品完成具体任务时交互过程的有效性、交互效率和用户满意度。
增强可用性的好处
- 提高生产力
- 增加销售和利润
- 降低培训和产品支持的成本
- 减少开发时间和开发成本
- 减少维护成本
- 增加用户的满意度
可用性的目标和度量📑 书p9最后
🟡目标
可用性目标:有效性、交互效率和用户满意度,有效性通常是软件测试需要解决的基本问题,因此度量可用性两种只关注后两个目标。
🟡度量
1.学习时间 典型的用户群体需要花多长时间来学习如何使用与一组任务相关的任务? 效率
2.运行速度 执行基准任务需要花多长时间? 效率
3.用户出错率 在基准测试任务中会犯多少错误?
4.记忆保持时间 使用频率和易于学习有助于提高用户记忆
5.主观满意度 允许用户通过访谈、自由形式的评论和满意度量表进行反馈 用户满意度
五个核心人为因素
–易学习 支持用户对产品的入门使用户在以后使用过程中的持续学习。
–有效性 怎样准确、完整地完成工作或达到目标。
–效率 怎样快速地完成工作。
–吸引力 用户界面如何吸引用户进行交互并在使用中得到满意和满足。
–容错 产品避免错误的方式并帮助用户修正错误的能力。
可靠性
标准化集成一致性和可移植性
可用性分析
支持可用性的设计原则(如何保证三个原则–多选题) p47
三个原则
- 可学习性
- 可预见性 用户利用对前面交互过程的了解就足以确定后面交互的结果。
- 同步性 是指用户依据界面当前状态评估过去操作造成影响的能力,也就是说用户能不能同步地知道交互操作的结果。
- 熟悉性 如果新系统跟过去使用过的类似系统有一 定相关性,那使用起来就比较方便。
- 通用性 就是在交互中尽可能地提供一些通用的或能够从现有功能类推出来的功能
- 一致性 是指在相似的环境下或执行相似的任务时一般会执行相似的行为。
- 灵活性
- 可定制性 指用户或系统修改界面的能力
- 对话主动性
- 多线程 同时支持多个交互任务
- 可互换性 可互换性意味着任务的执行可以在系统控制和用户控制间进行转移。
- 可替换性 可替换性要求等量的数字可以彼此交换
- 鲁棒性
- 可观察性
- 可恢复性
- 响应性
- 任务规范性
什么是交互系统的可用性
可用性的度量
可用性动机
- 专业环境:精确
- 工商业:易学、准确、性能的折中
- 娱乐:主观满意度
- 社会:隐私、安全
你是否体验过可用性差的软件系统?可否分析其原因?📑
第二章 通用性
🟡通用性的目标 书p26
满足所有用户的需求
作为专业人士,用户会因为我们满足了他们的需求而记住我们
移动设备的巨大国际消费市场,陡然提高了对普遍可用性设计的压力
⭐人的感知和知觉的特性 p10
人机交互过程主要是通过视觉、听觉和触觉感知进行的。
视觉
- 一方面,眼睛特性决定人类无法看到某些事物
- 另一方面,视觉系统对不完全信息发挥一定想象力
- 所以人机交互设计时需要了解人真正能够看到的信息
听觉
- 声音三个属性:音调、响度和音色
触觉和力觉
触觉和上面两个最大不同在于非局部性
- 温度感受器——冷热
- 伤害感受器——疼痛
- 机械刺激感受器——压力
力觉指肌肉和关节等感受到的力量感和方向感
内部感觉
- 体位感觉
- 快速适应感受器
- 慢速适应感受器
- 位置感受器
- 深度感觉
- 内脏感觉
- 体位感觉
⭐🟡知觉的特性📑 ppt
参考答案:
① 知觉的选择性:分化对象和背景的选择性是知觉最基本的特性,背景往往衬托着、弥漫着、扩展着,对象往往轮廓分明、结构完整。
② 知觉的整体性(补全残缺):当一个残缺不全的部分呈现到眼前时,人脑中的神经联系马上被激活,从而把知觉对象补充完整。格式塔心理学家认为,主要有五种完形法则:图形背景法则,接近法则,相似法则,闭合法则和连续法则。
- 图形背景法则:在界面设计中的实例
- 接近律:空间距离接近者容易被感知为一个整体
- 相似律:相似(颜色、形状、纹理)的图形会被认为一个整体
- 闭合律:知觉具有把不完全图形补充为一个完全图形的倾向
- 连续律:把经历最小变化或最少阻断的直线或者圆滑曲线感知为一个整体
③ 知觉的理解性:旧经验与新刺激建立多维度、多层次的联系,以保证理解的全面和深刻。
④ 知觉的恒常性:当客观条件在一定范围内改变时,人的知觉映象在相当程度上却保持着它的稳定性,即知觉恒常性。(例如红旗不管在什么光照下,人都会把它知觉为红色。)
常见认知📑
- 感知与识别:人们可以使用感官从环境中获取信息,并把它转变为对物品、事件、声音和味觉的体验。
- 注意:注意通常是指选择性注意,即注意是有选择的加工某些刺激而忽视其他刺激的倾向。
- 记忆:记忆就是回忆各种知识以便采取适当的行动。
- 问题解决:问题解决是由一定的情景引起的,按照一定的目标,应用各种认知活动、技能等,经过一系列的思维操作,使问题得以解决的过程。
- 语言处理:阅读、说话和聆听这三种形式的语言处理具有一些相同和不同的属性。相似性之一是,不论用哪一种形式表示,句子或短语的意思是相同的。但是,人们对阅读、说话和聆听的难易有不同的体会。
⭐影响认知的因素📑
情感,个体差异,动机,兴趣
影响感知和运动性能的因素📑
‒警醒度和警惕性
‒疲劳和睡眠不足
‒感知(精神)负担
‒结果和反馈知识
‒单调和乏味
‒感官剥夺
‒营养与饮食
‒恐惧、焦虑、情绪和情感
‒吸毒、抽烟和酗酒
‒生理周期
⭐个体差异和不同的使用场所
人是被细分的,但没有针对用户个性的简单分类,不过有迈尔斯-布里格斯类型指标 (MBTI),分为
外向还是内向 感觉和直觉 感知与判断 感受与思考
- 没有“平均”用户,要么必须做出妥协,要么必须创建多个版本的系统
- 音频大小调节
- 触摸屏灵敏度调节
- 屏幕亮度、对比度调节
不同的认知和感知能力
- 长期记忆和语义记忆
- 短期记忆和工作记忆
- 问题求解和推理
- 决策和风险评估
- 语言交流与理解
- 搜索、表象和感官记忆
- 学习、技能开发、知识获取和概念获得
🟡残疾用户、老年用户、儿童 书p31-36理解
针对三种用户如何来设计软件
描述三个有特殊需求的用户群体。对于这些人群中的每一个人,建议有三种方法可以改善当前的界面,以更好地服务于他们。📑
参考答案:
① 残疾用户:
i. 视觉障碍者(文本转成语言),听觉障碍者(语音转文本),身体障碍(语言输入设备、人眼凝视技术等);
ii. 用脑机接口等高科技手段,帮助高度残疾或者其他特殊人群(比如渐冻症患者)使用计算机。
② 老年用户:
i. 界面使用更大的字体,更明显的图标,提高音量,方便老年用户进行操
作。
ii. 减少动画的干扰,增加界面的色彩饱和度。
iii. 包含语音交互的模式,降低操作精度,减少老年用户的点触。
③ 儿童用户:
i. 降低操作精度,减少精确的操作,比如区域化选择对象、时效性拖动对象等操作,从而提升儿童用户的体验乐趣。
ii. 更多的使用形象化的、生活化的图形界面设计,减少同一化的、相似的、抽象的概念图形,让界面对儿童用户更加有吸引力。
iii. 简化应用流程,降低应用程序逻辑的复杂度。
⭐通用性设计原则 7条
- 公平地使用一Equitable Use:对具有不同能力的人,产品的设计应该是可以让所有人都公平使用的。
- 可以灵活地使用一一Flexibility in Use:设计要迎合广泛的个人喜好和能力。
- 简单而直观一Simple and Intuitive Use:设计出来的使用方法是容易明白的,而不会受使用者的经验,知识,语言能力及当前的集中程度所影响。
- 能感觉到的信息一一Perceptible Information:无论四周的情况或使用者是否有感官上的缺陷,都应该把必要的信息传递给到对使用者。
- 容错能力一Tolerance for Error:设计应该可以让误操作或意外动作所造成的反面结果或危险的影响减到最少。
- 尽可能地减少体力上的付出一Low Physical Effort:设计应该尽可能地让使用者有效地和舒适地使用,而丝毫不费他们的气力
- 提供足够的空间和尺寸,使用者能够接近使用一一Size and Space for Approach and Use
人的感知和知觉特性 声音属性听觉现象
知觉的特性(4个) 晚上的红旗–恒常性
个体差异和不同的使用场所
个性差异、文化多样性、国际多样性
残疾用户、老年用户、儿童
什么是认知 常见的认知
影响认知的因素
作业2
第三章 指南
成功的用户界面开发
- 用户界面需求
- 指南文档和过程
- 用户界面软件工具
- 专家评审
- 可用性测试
⭐🟡指南、原则与理论(模型) 书p42
什么是指南?基于最佳实践的具体而通用的做法
指南(Guidelines)
- 底层,具体而实用
- 规定好的做法并警告危险
原则(Principles)
中级,策略和规则,用于分析和比较设计备选方案。理论和模型(Theories and model)
高层,用一致的术语描述对象和动作;可用于交流、教学、预测
常用指南
三个常用的指南
- IOS
- 微信
- WCAG
⭐四个具体导航 p12
界面导航 4个要求+NCI指南
指南 4个要求
- 替代文本。为每个非文本内容提供替代文本。
- 基于时间的媒体。为基于时间的媒体(如电影或动画)提供备选项。
- 可辨识。使用户更易看到和听到的内容,包括前景和背景的分离。
- 可预测。为每一帧加上标题,以方便识别和导航
NCI指南
- 将任务序列标准化
- 确保嵌入的链接是描述性的
- 使用一致的描述性标题
- 对互斥选择使用单选按钮
- 开发出适合于打印的页面
- 使用缩略图预览较大的图像
组织显示 5个目标
- 五个高水平的目标
- 数据显示的一致性:各类术语、字体颜色、格式、大小统一标准 详细的动作序列加快学习进度
- 用户信息的有效吸收:数据排列整齐、对齐、适当换算、添加标签 降低了错误率
- 用户记忆负担最小化:执行步骤少,不应该被要求记住冗长的代码列表
- 数据显示与数据输入的兼容性 数据输入信息的格式应与显示信息的格式紧密相 连,例如电话号码中的破折号
- 用户控制数据显示的灵活性
- 五个高水平的目标
引起用户注意 8个技术点 p34
- 亮度
- 标记
- 尺寸
- 字体选择
- 反视频
- 闪烁的
- 颜色
- 音频
数据输入 5个目标 p39
- 数据输入业务的一致性:加快用户学习速度
- 最少的用户输入动作:减少步骤
- 用户记忆负担最小化:减少长代码列表
- 数据输入与数据显示的兼容性:统一输入和显示的信息格式
- 用户控制数据输入的灵活性:按用户喜好灵活调准输入顺序
🟡图形用户界面的主要思想(要能够解释这三个名词) pptp50❗
- 桌面隐喻 指在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力直接隐喻、过程隐喻、工具隐喻
- 所见即所得 界面中,用户交互行为与应用程序最终产生的结果一致。
- 直接操纵:直接操纵是指可以把操作的对象、属性、关系显式地表示出来,用光标、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程
界面设计的8条黄金法则:
🟡图形用户界面设计的一般原则 (区分八条黄金法则)p54 书p51 ❗非常重要 背!!
坚持一致性
概念:在相似的环境中应要求一致的动作序列。在设计类似的情况和操作顺序时,通过利用相似的图标、颜色、菜单层次结构等争取一致性,减轻用户认知负担。
例子:顶部栏结构交互文案高度统一
违反的例子:①蓝桥杯官方(https://dasai.lanqiao.cn/):账号不一致。登录官网报名和使用官网练习系统需要登陆两次,不一致,很麻烦
寻求通用性
概念:随着使用次数的增加,用户需要有更快的完成任务的方法。 常用操作要有快捷方式。认识到不同用户和可塑性的要求,可使内容的转换更便捷。
例子:搜索显示搜索热点历史,关联搜索,提前显示词条
违反:华师图书馆公众号的服务门户:没有将用户常用的功能放在较为显眼的位置,也没有将功能分类,而是单纯的堆叠
提供信息反馈
概念:用户应该始终知道他们当前位于哪里以及发生了什么。 对于每一个行动,在合理的时间内应该有适当的、人类可读的反馈。
例子:无网络告知状态和操作,给予相关可操作按钮,提供解决方案
违反:微信好友拉黑无消息反馈、群成员退群群主/管理员无消息反馈
设计对话框产生结束信息
概念:不要让你的用户猜测。 告诉他们他们的行为把他们导向了哪里。
例子:支付成功提示、发布成功提示
违反:Pixiv lite APP : 违背了第4 条法则, 在图片下载完成后没有弹窗提示下载完成
预防错误
概念:系统的设计应该尽可能地防止错误,例如不适应的菜单项变为灰色。但是当发生不可避免的错误时,应确保向用户提供简单、直观的分步说明,以尽快、尽可能没有痛苦得解决问题。
例子:没有输入不能点击、删除的二次确认,错误后撤回
违反:华师选课系统:退选操作没有确认提示
提供回退操作
概念:设计师应该为用户提供明显的方式来扭转他们的行为。因为用户知道错误能够撤销后,就能够减轻焦虑,进而尝试不熟悉的选项。
例子:撤销、保存、返回
违反:微信不提供灵活的撤销消息,如果超过一定时间未撤回无法再撤回
用户掌握控制
概念:让用户作为行动的发起者,让用户感觉到他们完全控制了数字空间中发生的事件。
例子:保存、不保存、取消
违反:微信的语音播放:不允许自己拉动播放进度,这对于60 秒这样的长语音很麻烦
减少短期记忆负担
概念:界面设计应当尽可能简洁,保持适当的信息层次结构,让用户去再认信息而不是去回忆。再认信息总是比回忆更容易,因为再认通过感知线索让相关信息重现。
例子:观看历史
微信:表情包不能分组,要发表情包的时候全部在一个组里,挑选困难,记忆负担大
🟡五大人机交互理论 参考案例,会用模型,含义
- 层次设计理论 pptp60 书p59,
- GOMS,以填充猫咪的头为例
- G-Goals(目标)就是执行任务最终想要得到的结果。 目标是填充猫咪的头
- O-Operations(操作)是任务分析到最底层的行为,是用户为了完成任务必须执行的基本动作。 需要通过涂鸦来填充区域
- M-Methods(方法)是描述如何完成目标的过程。 填充区域需要点击涂鸦工具,然后给区域上色
- S-Selection rules(选择规则)是用户要遵守的判定规则, 以确定在特定环境下所使用的方法。 鼠标移动到涂鸦工具20ms-点击2ms-移动到猫咪头位置20ms-点击2ms-填充4ms
- 行动阶段理论
- 一致性理论
- 情境理论
- 动态理论
🟡多层级设计 书p47
多层级设计:循序渐进地教授新手不同的功能,提供个性化的帮助和相应(更多/少提示信息)&界面设计(更简单/复杂的展示页面)
指南、原则和理论 明确概念
引起用户注意的指南
13.选择交互风格
🟡作业 界面设计的八条黄金法则
第四章 设计
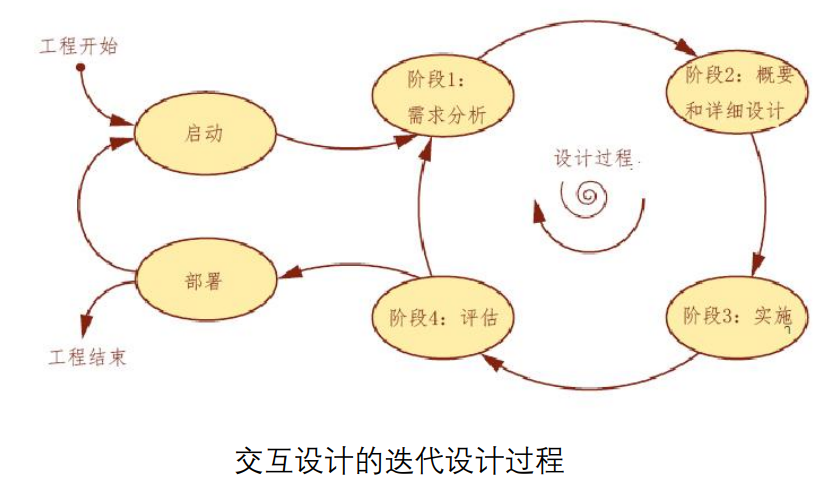
🟡设计进程 (4个阶段)p16 📑 书p76页图❗背
- 1需求分析
- 对象
- 背景
- 用户需求分析
- 功能性
- 非功能性
- 用户体验
- 2概要和详细设计 p21
- 概要设计:明确交互系统的高层次设计或架构。
- 确定技术路线选择
- 根据需求划分功能模块
- 定义每个模块的职责
- 指定各功能模块间的接口
- 设计项目数据结构
- 编写严谨的数据字典
- 指定开发和测试计划
- 详细设计:制定每个交互的细节。
- 细化每个模块的输入和输出
- 指定每个模块内部数据结构
- 规划每个模块内部处理算法
- 确定每个模块内部状态转换过程
- 概要设计需映射出高层次的概念:用户、控件、界面、导航机制、工作流程等
- 概要设计:明确交互系统的高层次设计或架构。
- 3构造与实施
- 将所有精心的设计转化为实际的、可运行的代码。
- 4评估
- 测试并验证系统的实现情况,以尽可能地确保其符合需求和设计方案。
🟡为医院设计一个系统,使接待员能够更快地为病人登记。 利用四个阶段
参考答案:
没有标准答案,只要以这个项目的管理计划的形式写下答案就好。对于每个阶段,指出应该分配的周数。提示:注意设计过程的四个阶段:
需求分析
初步(概念)和详细设计
建立和实施
评价
(同学1)
1 需求分析
(1) ⽤户对象:病⼈、接待员
(2) 背景:医院
(3) 功能性需求:病⼈可以通过系统完成个⼈信息的注册,若已存在注册, 则可通过该账户进⾏登录并进⾏挂号,同时将信息传送⾄接待员。接待员在得到病⼈的个⼈信息后,可通过该系统帮助⽤户进⾏信息登记,并查看该类科室是否有空位可及时提供给病⼈进⾏问诊,若⽆,则将其按顺序放置于较少⼈在排队的序列中。
(4) ⾮功能性需求:⽤户可以修改⾃⼰的个⼈信息,如身体状态、电话号码、个⼈地址等;接待员在⽤户修改信息时,可以看到变更的信息,并将其记录于系统中。
(5) ⽤户体验需求:该界⾯将设计帮助功能,以帮助⽤户解决在登陆或注册过程中存在的问题。例如,⽤户当不知道个⼈症状属于哪类科室时,可以点击上⽅的帮助功能中的科室症状分类,并于其中查看个⼈症状所属科室。
(6) 阶段完成时间:三周
2 概要和详细设计
(1) 概要设计
①技术路线:利⽤⾼保真原型技术进⾏设计,虽花费时间可能较⻓,但能得到⼀个较为完善的模型,他能有基本的计算能⼒,可使设计者可以直观的看到设计的效果。
②功能模块:查询、挂号、登录、注册、预约、分配
③⼯作流程:病⼈先进⾏注册后再登陆账号,按⾃⼰的症状查询是否存在空余的科室,可以按个⼈需求进⾏提前的预约,并进⾏挂号。接待员帮助病⼈挂号后,查询是否有空余的科室,将病⼈分配⾄指定的科室。
(2) 详细设计
注册:病⼈或接待员使⽤系统功能前需进⾏个⼈注册,若已有个⼈信息档案则可跳⾄⽤户
登录阶段;
登录:病⼈或接待员需进⾏登录才可以使⽤系统;
预约:病⼈可以以指定⽇期进⾏预约, 防⽌当天指定的医⽣就诊⼈数已满;
挂号:病⼈进⾏问诊前,需进⾏挂号才可以进⼊科室;
查询:病⼈可以查询需要就诊的科室是否还有空位,或当天指定医⽣是否出诊。
分配: 当病⼈挂号未指定医⽣时,接待员通过该系统帮助其查询是否存在科室有空闲,
并将病⼈安排⾄该类科室。
(3) 阶段完成时间:四周
3 构造和实施
⼿机:可利⽤微信⼩程序搭建⼀个相对稳定开发的环境进⾏设计,且在微信上可⽅便⽤户的使⽤;
⽹络:利⽤web 前端技术如⽹⻚搭建技术可使⽤html 进⾏⽹⻚的设计,同时利⽤java技术进⾏功能的设计,以及axure 进⾏ui 设计。后期还可以利⽤jjsdk 进⾏⽀付等功能的添加
阶段完成时间:四周
4 评估
⾸先需要对注册与登录功能的联动进⾏测试,在进⾏注册后,⽹络是否保存了⽤户的注册信息并且⽤户是否可以顺利登录该⽹站,或者未注册的账号是否错误的存在可以登陆的情况。同时验证预约和挂号的功能,⽤户预约后,在指定的⽇期中⽤户是否可以挂号,并且在挂号后,接待员是否看得⻅病⼈挂号的信息,以及能否顺利的将病⼈分配⾄指定的科室。
在⽤户查询到指定的科室后,还需验证是否可以顺利的完成预约或挂号。若以上功能的联动都能准确⽆误的完成,则判定该设计已经顺利地完成,若存在部分功能的缺漏, 则需返回上个阶段进⾏功能的补充。
阶段完成时间:两周
⭐用户分析方法
- 研究方法
- 情景调查
- 用户访谈
- 问卷调查
- A/B测试
- 可用性测试
- 用户行为分析 最有效的方法之一
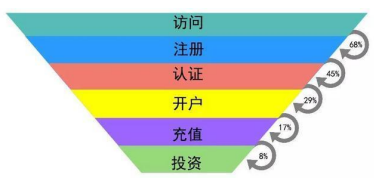
- 分析方法
- 漏斗模型
- 描述各个 阶段中关键环节的用户转化和流失率情况
- 漏斗模型
- 常用用户指标
- 访问用户数
- 新用户数
- 活跃用户数
- 流失用户数
- 回访用户数
⭐⭐任务分析❗(7种任务分析的方法 前两种是重点 看课件)pptp37 🟡用例图、顺序图
任务分析关心的是如何从用户那里理解和获取用户的思维模式
使用行为分析 p38
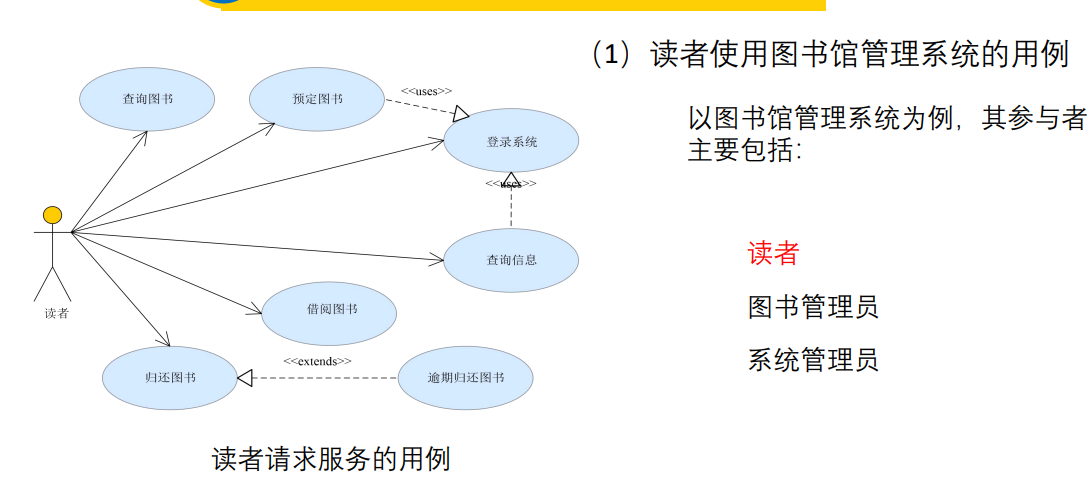
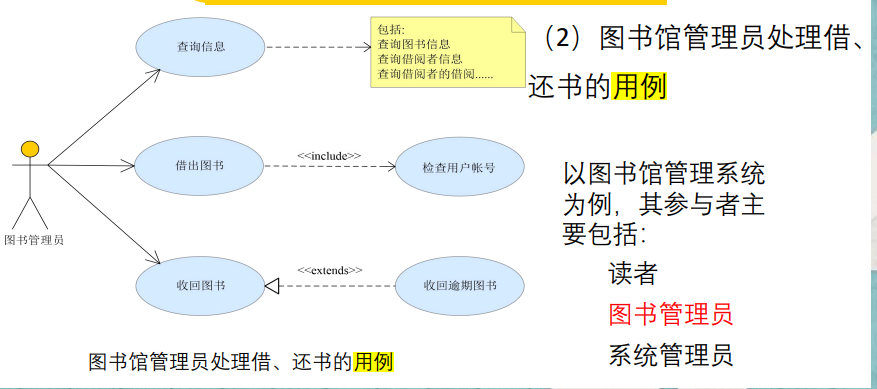
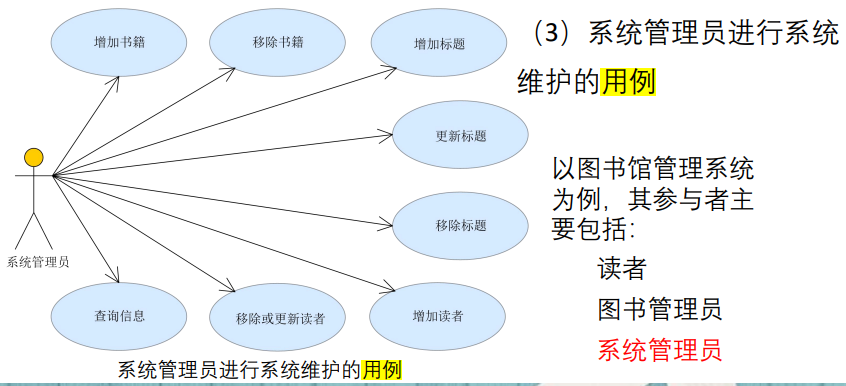
要理解系统中每个参与者及其所需完成的任务
一般使用‘用例图’描述 p40
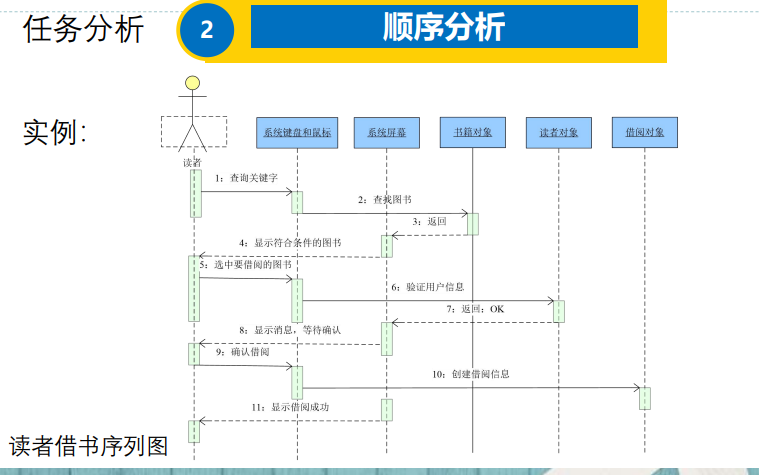
顺序分析 p42
使用顺序图进行描述。
用例常常被细化为一个或更多的顺序图 返回是虚线!!
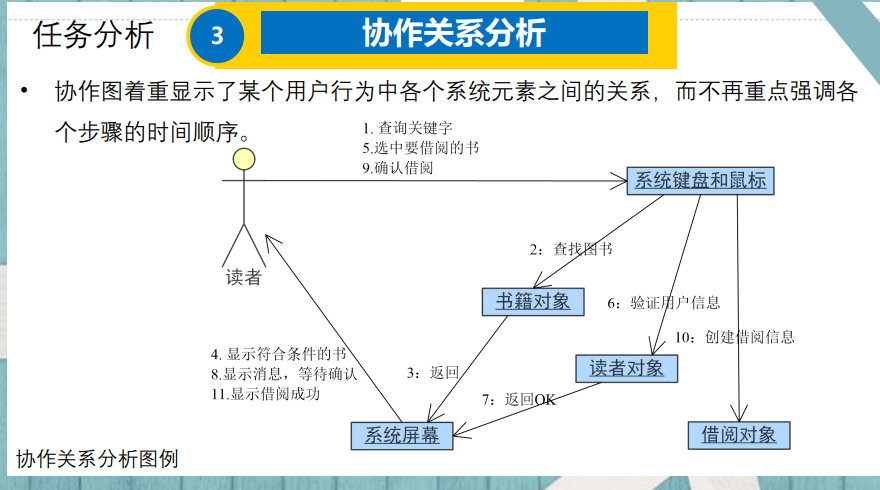
协作关系分析
- 某个用户行为中各个系统元素之间的关系
工序约束陈述
- 工序–步骤,某些工序之间的顺序有一些逻辑关系
- 工序约束例子:eg.系统管理员必须先增加借阅者信息,读者才能登陆。
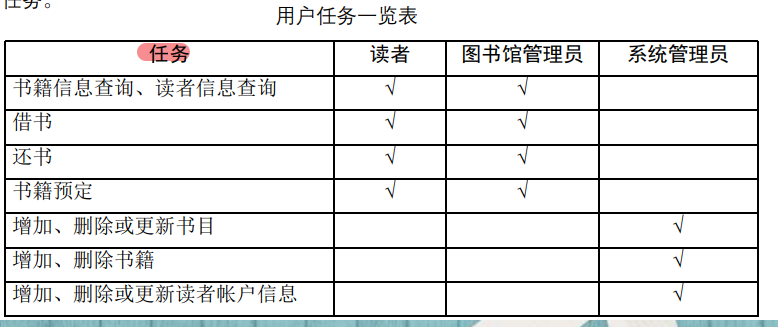
用户任务一览表
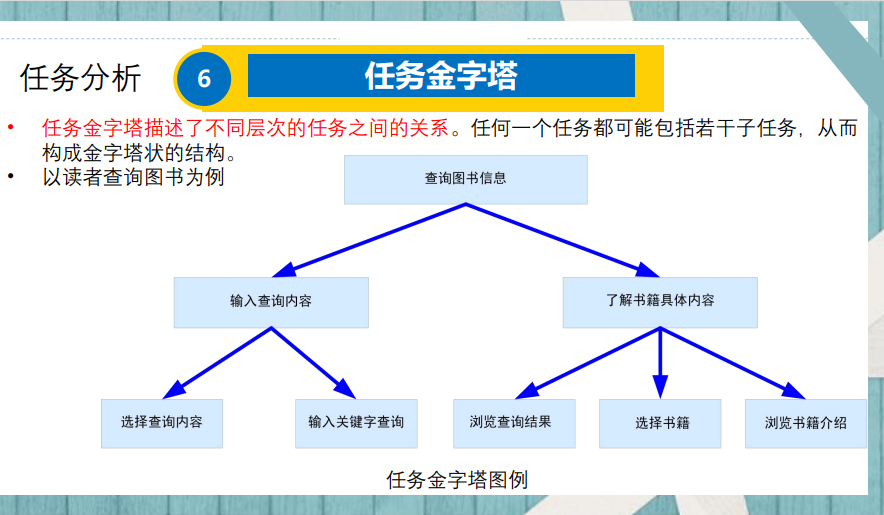
任务金字塔
- 任务金字塔描述了不同层次的任务之间的关系 任务-子任务的结构
故事讲述和情节分析
- 描述情景,使这些故事能够典型的反映交互任务,具有充分的代表性。
- 对故事所反映的交互任务的理性分析,分离出故事中所描述的角色、目标、环境、步骤、策略、感情等诸方面的因素。
📑
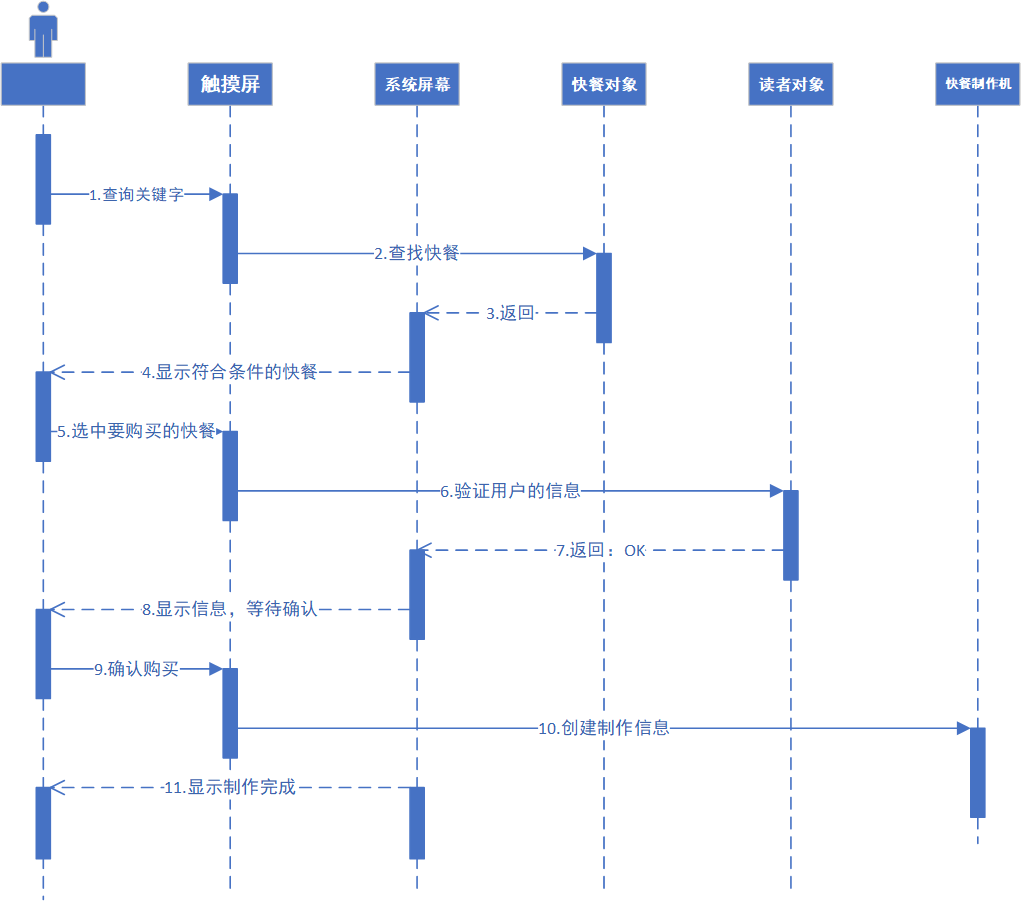
考虑设计一个还不存在的系统(全新的系统)。例如,一家完全自动化的快餐店,顾客通过触摸屏交互下单,刷借记卡或信用卡付款,然后取餐——类似于一些超市的自助结账系统,但更为极端。请采用一种任务分析方法进行任务分析。
顺序分析:
🟡设计框架(名词解释3个框架)了解
- 🟡以用户为中心的设计(UCD) 书p79
- 在设计过程的每个设计阶段都考虑到最终用户的需求、想法和局限性。
- 难点:难以选择代表性用户
- Gould、Boies和Lewis于1991年提出了以用户为中心设计的四个重要原则:
①及早以用户为中心:设计人员应当在设计过程的早期就致力于了解用户的需要
②综合设计:设计的各方面应当齐头并进地发展,而不是顺次发展,使产品的内部设计与用户界面的需要始终保持一致
③及早并持续性地进行测试:当前对软件测试的唯一可行的方法是根据经验总结出的方法,即若实际用户认为设计是可行的,它就是可行的
④反复式设计:大问题往往会掩盖小问题的存在。设计人员和开发人员应当在整个测试过程中反复对设计进行修改
- 参与式设计(PD)
- 人们直接参与到他们所用产品和技术的协同设计中。
- 敏捷交互设计
- 表示一类适用于团队开发的方法,目的是确保灵活性、适应性,并快速对不断变化的需求做出快速反应,并以渐进式开发为基础。
🟡敏捷交互设计 不需要被概念,知道什么是,和一般的有什么区别
敏捷设计强调“make a real change”而不是”make a report’,频繁的测试与修改是敏捷设计的首要原则
表示一类适用于团队开发的方法,目的是确保灵活性、适应性,并快速对不断变化的需求出快速反应,并以渐进式开发为基础
优点
- 更快的交付:快速交付软件,使团队能够更快地向客户提供有用的功能。
- 更高的客户满意度:鼓励与客户密切合作,这意味着客户可以更频繁地提供反馈和建议,从而确保软件开发符合客户的需求和期望。
- 更强的团队合作:强调团队合作和沟通,这有助于确保所有成员都了解项目的目标和愿景
- 更灵活的风险管理:团队可以更快地发现和解决问题,从而降低项目风险。
缺点
- 缺乏明确的计划:难以预测项目完成的时间和成本,因为每个迭代都可能会引入新的需求和挑战。
- 需要高度的自我组织能力:要求团队成员具备高度的自我组织和自我驱动能力
- 可能导致质量问题:快速交付软件可能导致团队在快速开发的过程中忽略质量问题
- 需要客户积极参与:需要客户积极参与,提供反馈和建议,如果客户不积极参与,团队可能会遇到困难。
作业3
第五章
专家评审和启发式方法
专家评审
- 专家:有形象力的从业人员,或有评审专家资格的人员
- 🟡专家评估法(看一下,总结一下):以专家为索取未来信息的对象,组织各领域的专家运用专业方面的知识和经验,通过直观的归钠,对预测对象过去和现在的状况、发展变化过程进行综合分析与研究,找出预测对象变化、发展规律、从而对预测对象未来的发展与实际状况做出判断。
- 流程:使用某种方法,遍历界面中的所有功能,在较短时间内给出评审结果,通常是一份正式报告书。
🟡优点 总结
- 高效地发现不同问题与进行可用性测试
- 严格测试,短时间内迅速给出评审结果
🟡局限 总结
- 专家可能对任务领域或用户社区没有足够了解
- 很难了解典型用户,尤其是初次用户的真实行为
①主要依靠评标专家的知识和经验进行判断,评标的主观性有余,客观性不足;
②评标的定性方法与定量方法结合不够即使是经验丰富的专家审查员也很难了解典型用户,尤其是初次用户的真实行为。
常用评审方法
- 🟡启发式评估:评审专家对界面进行评审,确定这些界面是否符合启发式设计的简要列表。 书p99概念 启发式是以一种快速的看起来不费力的方式做复杂的决定或进行推论时应用的一些简单规则
- 指南评审:检查界面是否符合组织文档或其他的指南文档是否相符
- 一致性检查:检查所有同类界面的一致性,检查各种术语、标签等是否与培训材料和在线帮助中所描述的一致。
- 认知过程走查法:专家模拟用户使用界面来执行典型的任务.
- 正式的可用性检查:专家会举办一些与庭审类似的会议,由仲裁人或法官参加。在会议上展示界面,并讨论其优缺点。
启发性评估的两大原则
- 不能是设计师本人
- 具有可用性知识
优点
- 成本低、效率高、可以发现大多数可用性问题
缺点
- 不能代表真实用户、比较主观
- 有时发现问题过多;对评估者的要求较高。
可用性评估的方法(多选或选择)
诊查式方法:没有用户参与
- 用户模型法:用数学模型来模拟人机交互的过程。
- GOMS模型是描述任务和用户执行该任务所需知识的方法
- Goals(目标)
- Operations(操作)
- Methods(方法)
- Selection rules(选择规则)
- GOMS模型是描述任务和用户执行该任务所需知识的方法
- 启发式评估:使用一套相对简单、通用、有启发性的可用性原则进行可用性评估。
- 系统状态可见性
- 系统与用户现实世界相互匹配
- 用户控制与自由
- 一致性与标准
- 错误预防
- 识别而不是回忆
- 使用的灵活性与效率
- 美观而精炼的设计
- 帮助用户认识、诊断和修正错误
- 帮助和文档
- 测试方法:A/B测试(分割测试),两个版本相互比较以确定哪个版本的性能更好的方法
- 认知性遍历:描述系统原型和用户任务,列出所有操作并确定用户身份。
- 进行认知性遍历活动,需要以下四个条件
- 1)对系统原型的详尽描述。这种描述不一定是完整的,但要相当详尽。诸如菜单的位置 描述或措辞选择等这样的细节也可能导致相当大的差异。
- 2)对用户在系统中要完成任务的描述,这些任务应当是大多数用户将要执行的有代表性 的任务。
- 3)一个完整的、书面的操作清单,列出使用给定原型完成任务所需执行的操作。
- 4)确定用户的身份,以及评估人员能够确定这些用户已具有哪一类别的知识和经验。
- 完成一个任务包括以下步骤
- 1在交互界面上寻找能帮助完成任务的行动方案
- 2选择并采用看起来最能帮助完成任务的行动
- 3评估系统作出的反馈,判断在任务上的进展情况
- 进行认知性遍历活动,需要以下四个条件
测试式方法:有用户参与
- 1用户测试:让用户使用软件系统,由试验人员观察、记录和测量。
- 2问卷调查:需求分析——问卷设计——问卷实施——结果分析
- 3放声思考法:用户一边执行任务一边大声地说出自己的想法
- 4访谈法:研究人员通过与研究对象进行口头交谈
🟡A/B测试 书P108
将两组用户随机分配到对照组(无变化)或实验组(有变化)
例如:将参与者随机分配到两个测试组(A或B),他们看到的界面类似,但要对特定标准进行评估,且每个测试组得到的是不同版本的界面。通过对结果进行评估,查看是否存在差异。
🟡尼尔森十大原则 ppt 8条法则联系记忆
启发式可用性十大原则
知道是什么
一
①一致性与标准
通
②系统与用户现实世界相互匹配
反
③系统状态可见性
结
防
④错误预防
⑤帮助用户认识、诊断和修正错误
退
控
⑥用户控制与自由
记
⑦识别而不是回忆
⑧使用的灵活性和效率
⑨美观而精炼的设计
⑩帮助和文档
🟡❓作业 多看看
1)至少描述三种不同类型的专家评审方法
2)给出两个专家评论有用的理由。同时给出专家评论的两个局限性
3)反对当前流行的文字处理程序界面设计的一个论点是,它将所有功能菜单项一起显示,
导致界面过于复杂。这种复杂性会给新手用户带来困惑和祖丧的体验,另一种设计是提供不
同层次的功能复杂性,用户可以选择适合自己的层次,当他们熟悉工具时,再进一步到更高
的层次,从而感到更舒适,更有效地学习
这种情况下应该使用哪种可用性测试?解释为什么。请列出并简要描述可用性测试的步骤
1.评估的决定因素(可能多选)
5.可用性评估遵循的原则
8.启发式评估(十条原则)
【GOMS】
12.放声思考法
作业1
第六章 不存在重点考点
⭐敏捷交互设计 p22
- 快速迭代。 简单快捷
- 让测试人员和开发者参与讨论需求。 轻松定义可测试的需求。
- 编写可测试的需求文档。用“用户故事”方法编写需求文档。
- 多沟通,少文档。 好的沟通是敏捷开发的先决条件。
- 做好产品原型。 用草图和模型阐明用户界面
- 尽早考虑测试。 需求完成时,可以接受的测试用例也基本一起完成了。
第七章 1
⭐🟡直接操纵 p10 书p139 特别重要,❗背
- 直接操纵最早由施耐德曼提出的
- 直接操纵界面的基本思想是指用光笔、鼠标、触摸屏或数据手套等坐标指点设备,直接从屏幕上获取形象化命令与数据的过程。也就是说,直接操纵的对象是命令、数据或者对数据的某种操作,直接操作的工具是屏幕坐标指点设备
特点 4个 p13
- 该系统是真实世界的一种扩展:用户非常熟悉屏幕中的环境,倾向于关注数据本身
- 对象和操作一直可见:“虚拟现实”–纳尔逊,“所见即所得”–哈特菲尔德,“透明”–鲁特科夫斯基
- 迅速且伴有直观显示结果的增量操作:操作有反馈
- 增量操作可以方便地逆转:提供回退
真实世界的扩展,对象可见,增量操作,可逆
🟡原则 3个
- 用有意义的视觉隐喻连续表示感兴趣的对象和动作。
- 用物理动作或按压带标签的按钮来取代复杂的语法,
- 使用快速、斩进式的可逆动作,这些动作对兴趣对象的影响立竿见影。
属性 p17
- 新用户快速学会
- 专家用户能高效执行任务
- 知识渊博用户,可以记住各种操作概念
- 很少需要错误提示信息
- 用户可立即看到动作是否正促进目标的实现
- 减少用户焦虑
- 用户作为动作发起者,能感受到处于控制地位,自信并有掌控感
好处
- 控制/显示兼容性
- 更少的语法减少了错误率
- 错误更容易预防
- 更快的学习和更高的记忆力
- 鼓励探索
问题
- 空间或视觉表现可能过于分散
- 高级流程图和数据库一模式可能会变得混乱
- 设计可能会迫使有价值的信息离开屏幕
- 用户必须学习图形表示
- 视觉表现可能会误导人
- 用键盘输入命令可能会更快
🟡优点 p31 6个 可以延伸(❗背
- 形象化地呈现任务概念
- 允许简单地学习
- 允许简单地记忆
- 允许避免错误
- 鼓励探索
- 提供较高的主观满意度
🟡缺点 2个 可以延伸(❗背
p31
- 可能很难编写程序
- 需要特别注意可达性
在实践中,直接操纵对屏幕上所有对象和操作并非都是可行 的,原因如下 p11
- 此操作在图形化系统中可能很难概念化
- 系统图形能力局限性
- 窗口中放置操纵控件的空间存在限制
- 记住所有需要的操作会很困难
🟡间接操纵 大概明白
当出现这些情况时,我们就会使用间接操纵。在间接操纵中,文本——如下拉式或弹出式菜单——取代了符号,并用键盘键入代替了定位指向。大多数的窗口系统都综合了直接和间接操纵。菜单可以通过指向菜单图标并进行选择(直接操纵)来访问。而菜单本身,是一些操作的名称列表(间接操纵)。当列表上的某个操作通过指向或者键盘选择之后,系统便开始执行相应的命令。
🟡直接操纵的平移距离 书p140 分为哪几类,什么是平移距离 大概知道哪种设备是什么平移距离
想要了解直接操纵隐喻,并对其进行分类,其中一种办法是观察用户与隐喻的表现之间的平移距离,即隐喻的强度
强度可以通过从“弱”到“沉浸式”的过渡
- 弱(基本的直接操纵):
使用映射函数,将设备的动作或身体动作转换为虚拟空回中的动作,交互是间接的,转换的差异较大
如鼠标与光标之间的移动不是完全一致的、游戏手柄的核键与角色的运动也是不一致的 - 中等直接操纵:
用户直接触摸、移动、捕获屏幕上的实体,而不需要使用设备(屏幕本身除外)与虚拟空同通信。操作支持点击、双击、多点触控等。但无法描述高级的动作,如力度、深度等信息,需要设计专门的手势。(取消了中间设备,单通道输入) - 强直接操纵:
可使用各种动作,如身体各部位的姿态,可用手、脚、头或全身完成,以上燥作都“真实“的投放在实体空间中,用户在三维空间中可以看到自己的手,实现抓取、投摇、放下等操作 - ”沉浸式直接操纵
- 直接操纵与虚拟现实的结合,用户戴上眼镜或其他设备,置身干空间内用户可以看到自己,可以步行、侧身等动作在空间中行走、飞行,看到的影响也会随着用户的移动变化双向多通道
平移距离的例子:
| 平移距离 | 概念 | 特点 | 代表设备 |
|---|---|---|---|
| 弱 | 交互是间接的,转换的差异较大。 | 中间设备,距离远,不平衡的传递 | 早期的电子游戏控制器 |
| 中等 | 仅为屏幕,距离为0,二维,不平衡的传递。 | 触摸屏,多点触摸 | |
| 强 | 操作都“真实”的投放在实体空间中 | 距离为0,三维,不平衡的传递。 | 数据手套,手势,操纵实物 |
| 沉浸式 | 距离为0,平衡的传递。 | 虚以现实,如头戴式显示器 |
⭐🟡增强现实和虚拟现实 了解名词解释❗
虚拟现实的远程呈现打破了空间限制,使得用户认为身处他处。
增强现实可以使用户看到叠加了附加信息的现实世界。
态势感知通过在计算机模型中跟踪你的动作来显示你周围的真实世界的信息。
例子:远程医疗,全尺寸投影的体育赛事、远程会议等
2.直接操纵的概念和原则
6.直接操纵的优缺点
11.增强现实和虚拟现实 名词解释
🟡作业
第八章
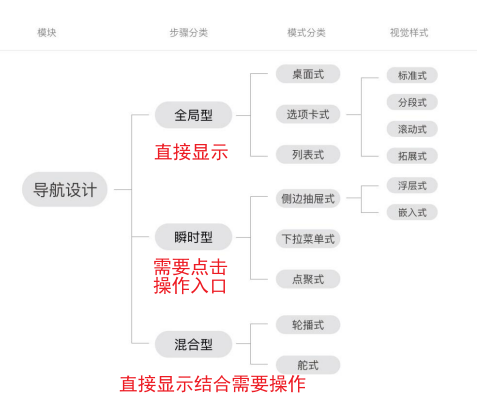
导航的种类
- 菜单栏,弹出菜单,工具栏,面板和功能区
- 快捷方式和快速交互手势
- 长列表
- 序列菜单与同步菜单
米勒定律:人的短时记忆能力广度为7±2个信息块,超过范围人的记忆容易出错
🟡小型显示器❗
小型设备的功能非常集中,可选择的区域很少。菜单的易发现性是一个问题
难点
- 同屏幕的选项少——>操作深度增加
- 按钮不能缩小——>点击不到
🟡设计考虑 了解 最好能复述
简化:“少即是多”–简单就是美
尽量降低或消除数据输入
考虑把不重要的功能转移到其他平台
学习能力是关键
上下文信息的使用
考虑使用的频率和重要性排序
为中断做好计划
清楚什么可选,什么不可选
为滚动和滑动手势留出空间,避免无意的行为
内容组织方法 策略有哪一些
要对有意义的菜单项来分组和排序,精心编辑标题 和标签,适当的设计布局,可以缩短选择时间,提 高用户满意度。
- 🟡方法
线性序列:按单一方向
层次结构:按照层级划分多个级别
网络结构:可以通过多个路径(例如网站)到达 - 注意事项
顺序:字母顺序、使用频率顺序、主题关联顺序
措辞:术语统一、选项区分、简洁、关键词前置
布局 - 排版原则
亲密性
对齐
重复
对比
⭐🟡音频菜单 了解优缺点 什么情况用,如何设计
- 可视菜单
- 持久性
- 比较性
- 音频菜单
- 依赖于记忆,难以比较
- 依赖于时间,消磨耐心。
- 通用的方法:
- 先说出描述,再给出选项(数字)
- 选项不能多,不能长,不能难理解(3-4个内)。
- 提供重复播放和退出机制。
- 菜单不能深,可提供跳过功能(如本机号码)。
- 使用场景:智能语音客服,相比传统的引导播报长、功能节点多,摆脱了这些问题,提供高效服务。
5小型显示器的设计考虑
8音频菜单使用场景
作业3
第九章
语音识别 概念
将人的语言转化为机器可识别的文本或命令的的过程
用处
语音转文本
翻译
命令识别
- 语音输入:语音生成文本 (快速录入、字幕自动生成、专业词汇更正)
- 语音命令:有效识别某些命令 (语音助手)
- 对话翻译
⭐完整的语音识别系统
语音特征提取:提取声音信息
声学模型与模式匹配:匹配内容
语言模型与语义理解:理解意义做出反应
🟡✍口语交互 重点理解
⭐优点
- 残疾用户、无法进行读写的用户(如儿童)
- 腾不出手的说话者
- 不断移动的人员
- 妨碍键盘使用的恶劣或狭小环境
- 词汇和任务有限的应用领域
- 比打字快:听写比打字快,对用户来说更方便。
- 易用性:并非所有人都能很好地使用技术设备。但任何用户都可以使用语音向VWUI设备或AI助手请求任务。
- 免提:在某些情况下,例如开车、做饭或当你远离设备时,说话比打字或敲击要实用得多。
- 免视:UI提供免视用户体验。在驾驶等情况下,你可以专注于道路而不是设备。它对于屏幕疲劳问题也很实用。
⭐缺点
- 嘈杂环境和劣质麦克风的干扰
- 强烈的口音或不正常的词汇表会对识别产生影响
- 说话并非总是可被用户接受的(如在公共办公室中和会议期间)
- 命令需要学习和记忆
- 纠错很耗费时
- 与打字或指向相比,增加了认知负担
- 没有独特的定制功能,编程困难
⭐发展障碍
- 与视觉显示相比,语音输出的速度较慢
- 语音具有短暂性
- 隐私问题:对VUI的潜在隐私侵犯涉及到一些用户。
- 误解和缺乏准确性:软件无法理解和解释语言的环境,从而导致错误和误解。VUI可能并不总是区分同音异义词。
- 公共空间:由于隐私和噪音问题,很难向公共空间中的设备和A!助手发出语音命令。
设计口语交互 6种
1.发起交互:用户表明要开始语音交互。 • (欢迎提示音、语音命令(hey siri)、开始按钮)
2.知道该说什么:有针对性,学习和记忆有效命令。
3.反馈与对话:显示给用户的信息中应给出建议动作的细节,并要求 用户确认或取消。
4.错误识别:口吃、说错及背景噪音,地方口音或外国口音
5.纠错:费时耗力,取消,重新说一遍或换表达方式。
6.映射可能的动作:将程序限制到有限的应用领域,依靠上 下文信息,这是目前语音交互成功的关键。
⭐语音生成方法 三种
- 峰段合成-通过一组基于文本语音表示的算法生成语音
- 串联合成-将事先录好的较短人类语音片段拼接为完整的句子。
- 语音录音-可将各个语音片段拼合在一起,形成更长的语音片段。 衡量语音质量:易懂性、自然性和可接受性。小冰
1语音技术应用场景 多选
警报类型
2语音识别技术 概念 识别系统三部分
口语交互的优缺点 障碍
3语音识别的优点
4.语音识别的障碍
8语音生成三种方法
作业1
第十章 设备
指向设备
🟡菲茨定律 理解 利用来分析界面 作业!
菲茨定律是用来预测从任意一点到目标中心位置所需时间的数学模型。这个模型考虑了用户定位点的初始位置与目标的相对距离以及目标的大小。用于估算用户移动光标点击链接或控件按钮所需的时间。
应用
加大按钮
关联内容靠近
屏幕边放菜单栏
思考
1.你手边有多少触屏设备,你能分析他们是哪种屏幕么?
2.在设计导航系统时,是如何 使用菲茨定律的?
3.你的电脑屏幕是哪种屏幕?其指标是什么?
4.能否列出你身边的输入输出设备分别有什么(大于15个)?
设备类型 手写板有哪几种类型等
2.输入设备
评测指标 手机是电容 指点输入设备包括哪些、优缺点-设备pdfP53
了解菲茨定律
3.输出设备
光栅显示器性能指标
作业3
第十一章
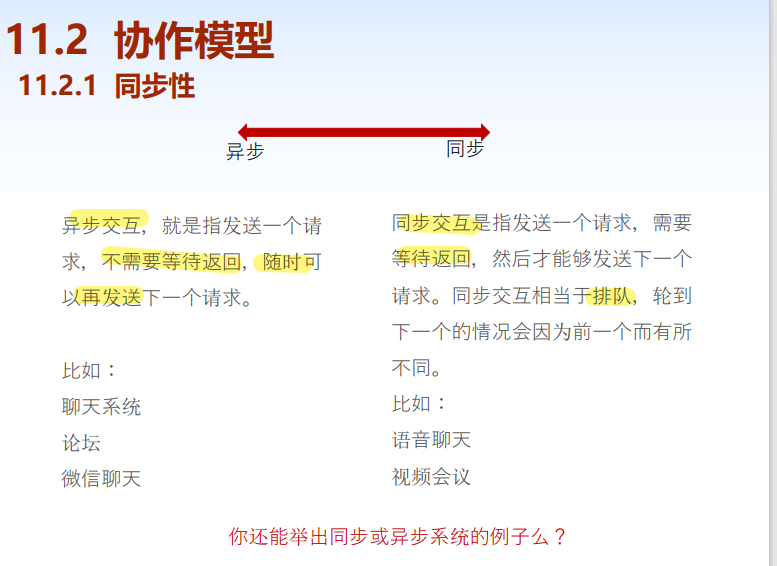
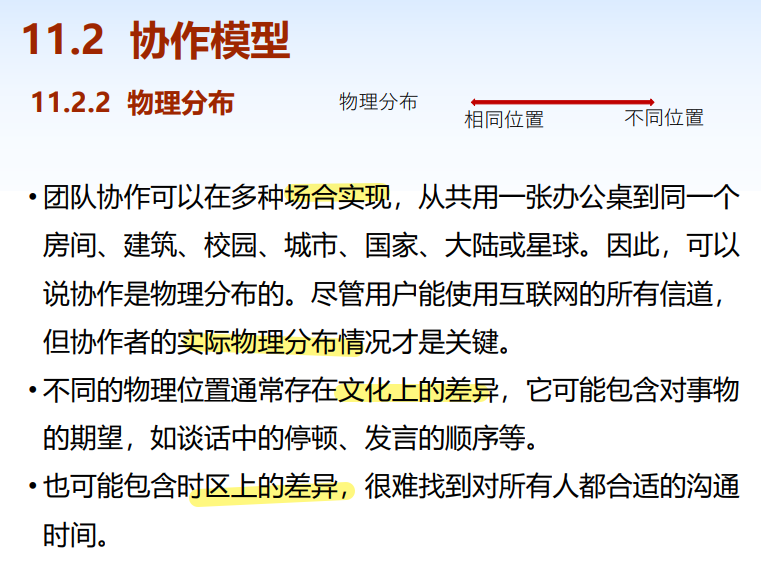
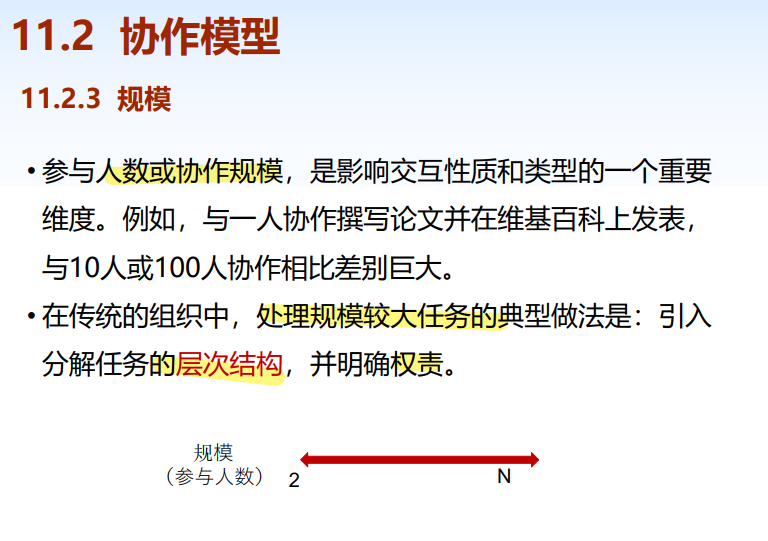
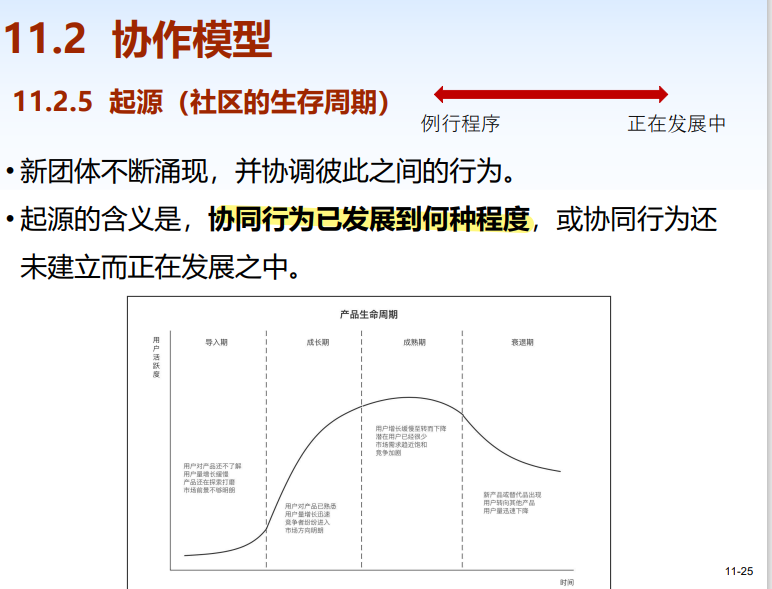
🟡协作模型 七个指标维度 列举实例说明分析 在线市场如何应用(抖、红、淘宝等) p17 每个维度意思,用MOCA模型分析软件✍
3.设计考虑
作业1
第十二、十三章
5网页设计 避免十大错误 重点
- 基于Web显示信息的十大错误(Tullis,2005)
- 信息在网站中藏得太深。
- 页面加载了过多的内容。
- 提供的导航笨拙或令人困惑。
- 信息放到了页面之外。
- 链接不明显、不清楚。
- 显示信息的表格设计拙劣。
- 文本太小,导致很多用户无法阅读。
- 文本使用了用户无法阅读的颜色组合。
- 使用了很差的表单。
- 隐藏(或不提供)能帮助用户的功能。
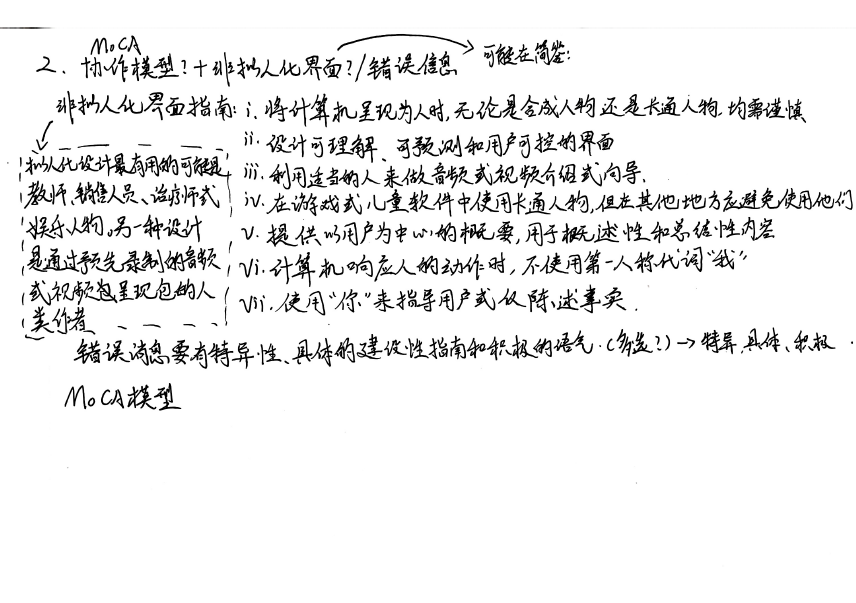
7非拟人化设计 指南 避免分散用户注意力 重点❗
拟人化界面的倡导者认为,拟人化设计最有用的可能是教师、销售人员、治疗师或娱乐人物。另一种设计是通过预先录制的音频或视频呈现包的人类作者
🟡非拟人化界面指南❗ 7
–将计算机呈现为人时,无论是合成人物还是卡通人物,均需谨慎。
–在游戏或儿童软件中使用卡通人物,但在其他地方应避免使用它们。
–设计可理解、可预测和可控制的界面。
–提供以用户为中心的概要,用于概述性和总结性内容。
–利用适当的人来做音频或视频介绍或向导。
–计算机响应人的动作时,不使用第一人称代词“我”。
–使用“你”来指导用户或仅陈述事实。
8错误消息P284
错误消息要有特异性、具体的建设性指南和积极的语气:
- 消息应该在可能的情况下指出用户应该做什么来纠正问题
- 使用暴力术语的不必要的敌意信息会干扰非技术用户:
最终产品和开发过程的错误消息指南
最终产品- 尽可能具体、精确、确定必要的、相关的错误消息
- 有建设性、指出用户需要做什么
- 使用积极的语气,避免谴责,有礼貌
- 选择以用户为中心的措辞,陈述问题、原因、解决方案
2.显示设计
.多窗口的协调 考虑因素
6颜色 考太多次
8错误消息的比较 列出错误消息设计更好的方案
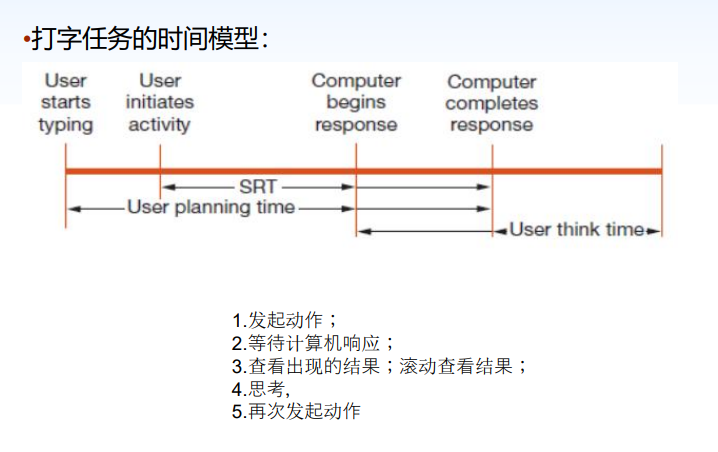
9🟡系统响应时间SRT 知道概念定义 书p294两张图看懂

减轻用户等待时的负面情绪
用户对SRT的期望值和态度
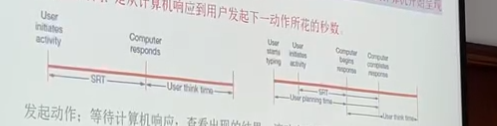
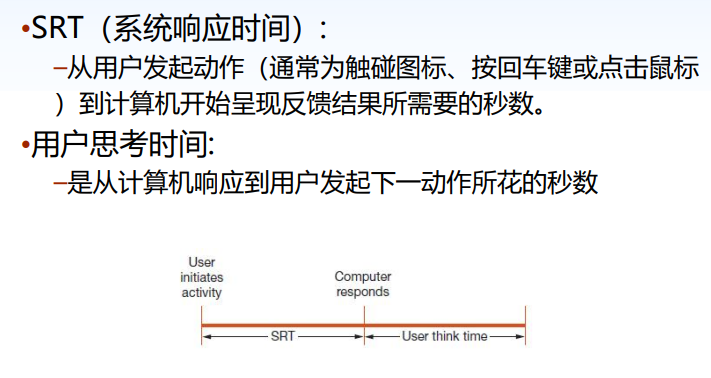
- SRT(系统响应时间):从用户发起动作(通常为触碰图标、按回车键或点击鼠标)到计算机开始呈现反馈结果所需要的秒数。
- 用户思考时间:从计算机响应到用户发起下一动作所花的秒数
🟡影响用户对SRT的因素
用户🟡 三个因素
- 以往的经验:设计能够快速引导用户上手的操作
- 个性的差异:每个人对时延 的忍耐度不同
- 任务的不同:任务的复杂性与用户对任务的熟悉程度
19.SRT指南
🟡作业3 4
第十四章 文档和用户支持
3🟡在线文档的优势❗
- 物理优势
- 可在上网的电子设备上随时使用,不会丢失或放错地方,不需要物理空间,能闭速更新。
- 导航功能
- 可提供索引和其他搜索工具,可链接到其他外部资源
- 交互式服务
- 可添加书签、注释和标签;可包含图形、声音、颜色和动画
- 可为残疾用户提供屏幕阅读器或其他工具
🟡纸面阅读和显示器阅读的比较 优缺点 书p313❗
纸张印刷的历史有500多年,人们对纸张、颜色、字体、字形等进行了大量的实验,得出很有吸引力的阅读格式。
阅读计算机显示的内容会造成视觉被劳,但疲劳的原因也与休息方式中断及任务的多样性紧密相关
即使用户没有察觉到视觉疲劳或压力,他们使用显示器的效率也会能低于使用纸质文档的工作效率
设计师应该认识到,槽糕的设计会导致阅读困难,而且会干扰整个阅读过程
支持阅读的一些准则:
- 不使用不常见或不熟悉的词汇
- 避免使用难以阅读的字形(如全大写)
- 使用清晰不凌乱的无衬线字体
- 响应快,刷新率高
- 采用文档分页而非滚动方式
作业
第十五章没有要求
第十六章
🟡数据可视化 名词解释 p347
这种数据驱动图片的想法,称为可视化
🟡2.数据可视化任务三个类别
明白三个大类,怎么区分
- 这三个类别合并了支持迭代视觉分析的关键任务:包括可视化创建、交互式查询、多视图协调、历史和协作
3.数据可视化数据类型 一维二维..
🟡数据类型P353 不需要背大概知道
🟡数据可视化挑战 作业
- 导入和清理数据
- 集成数据挖掘
- 查看大数据
- 实现通用性
- 支持临时用户
- 传播和讲故事
- 适配任何设备
- 评估
后记
🟡未来界面 书p366 开放想法
1.未来的界面和巨大的挑战P366
这些设备无处不在,且又小又便宜
新设各是可穿戴的、移动的、个人的和便携的
新设各是嵌入式的、上下文感知的和环绕的,内置于我们的环境中(因此不可见
即可访问,并能响应用户需求。通过视觉、听觉、触觉、手势和其他刺激进行交互
2.信息时代十大顽疾